Digest of minor but important Dashly updates
Build long chatbots without browser lags
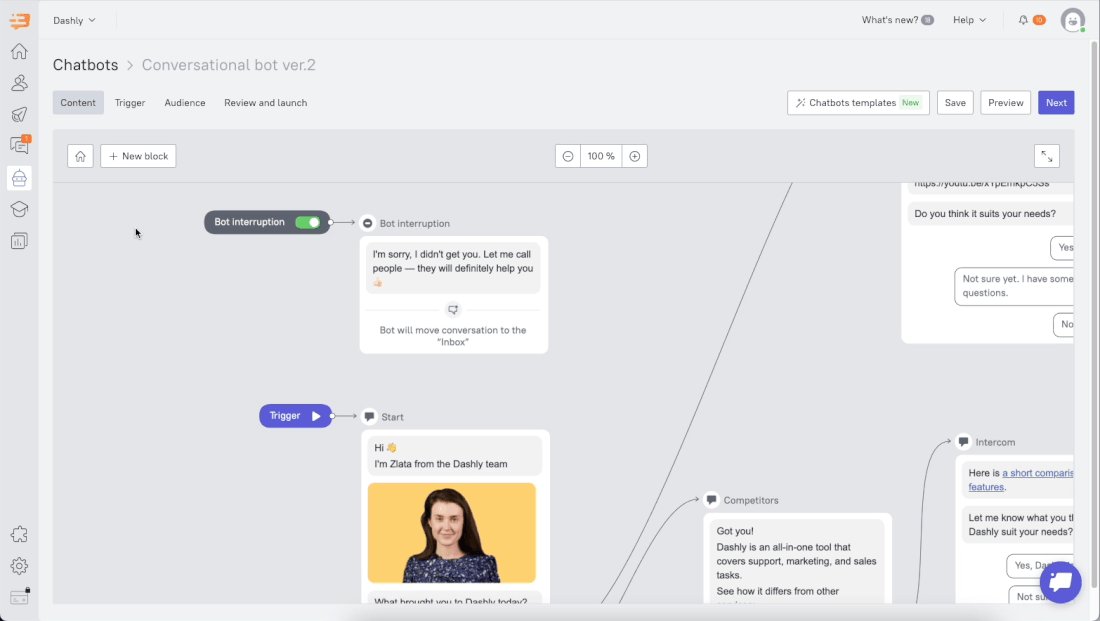
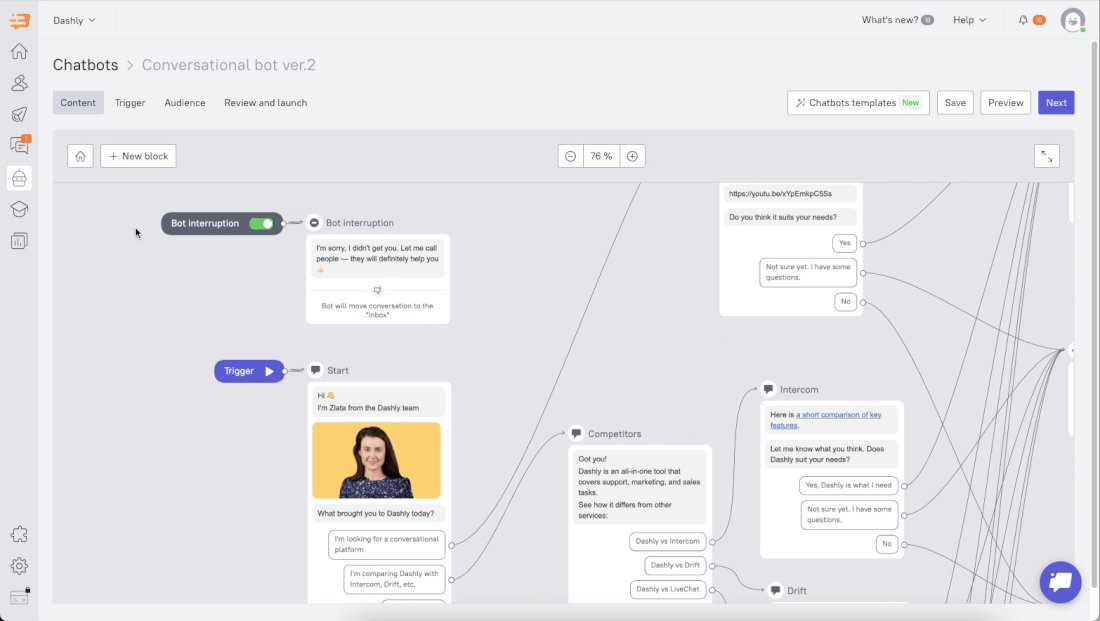
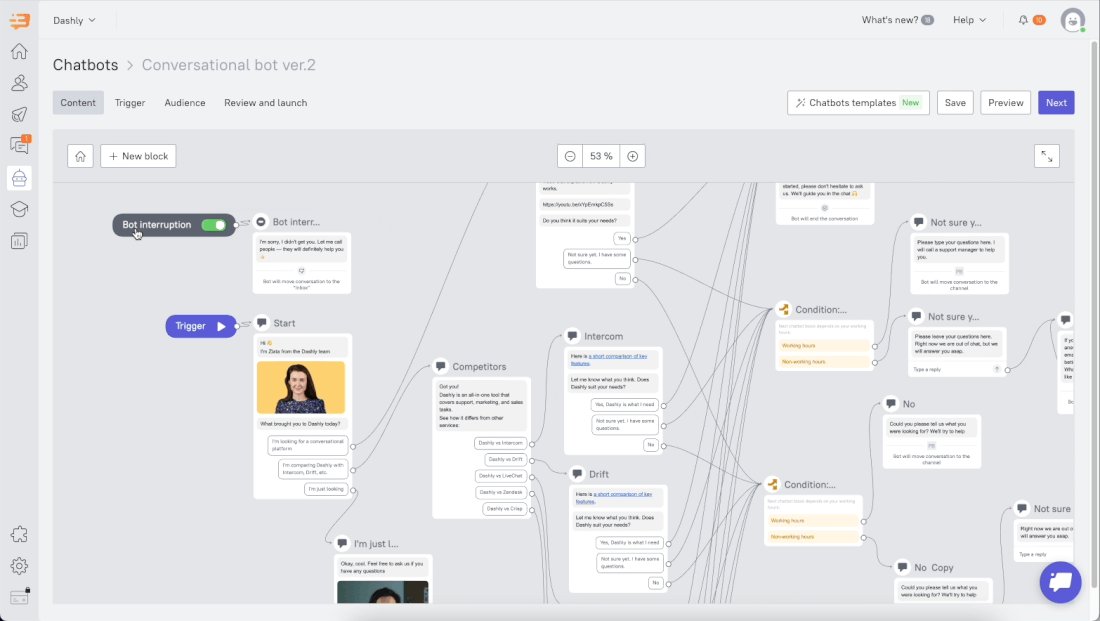
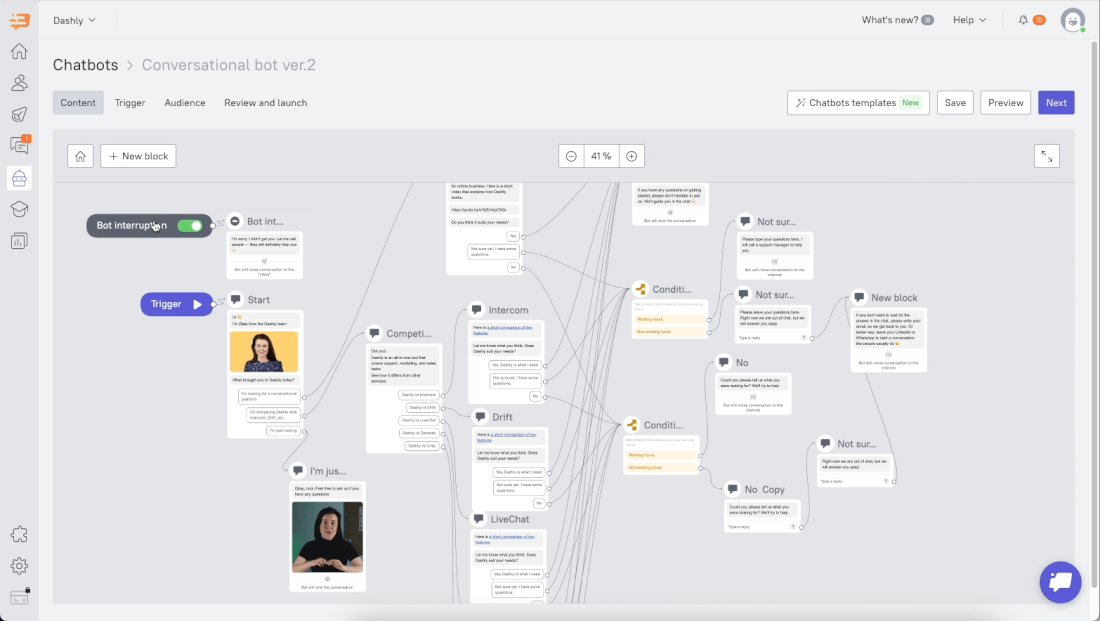
On one hand, we found that 50+ blocks chatbot scripts slow down the browser workflow of some users. On the other hand, such “complex” chatbots are the most personalized and efficient. We wanted you to be able to build them easily.
The main thing that slow down the load for your browser is displaying elements on the screen. The system “draws” them in real-time at 60 frames per second. Thus, each time you see, edit or move chatbot elements in builder, your browser “copy and re-draws” them again and again.
We have improved this invisible process to reduce the load on the browser when building a chatbot script in the Dashly builder:
- We’ve simplified chatbot elements. Now, it is easier for the system to draw them.
- Make the system pause and stop “re-drawing” chatbot script while you are not looking at it — for example, when you switch to another tab. So now we draw it only once per second.
- Don’t “draw” it all at once. Instead, “re-draw” only those elements of the script that are visible on the chatbot builder canvas. The system ignores everything that’s outside its boundary.
Now you can build long chatbot scripts with no worry about the browser freezes:

Push and email notifications for agents about messages from chatbots
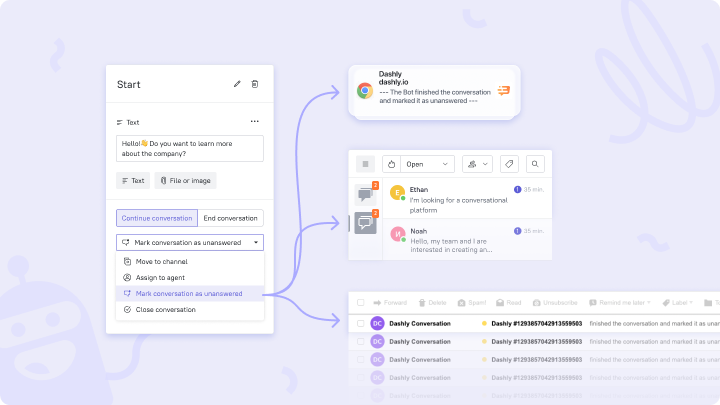
Recently we added the option to mark a chatbot conversation as unanswered. Thus, it could be included in the general list of conversations where every operator can answer it.
Previously, these messages went to the conversation section under the “unread” tag without any agent notification. Agents could only notice them when constantly looked through the inbox conversations. Thus, there was a high opportunity to miss a request or not reply in time. It slowed down customer communication.
Now we’ve added push with sound and email notifications about such messages in the Dashly web, desktop, and mobile apps. Just enable the notification about new conversations that are not assigned to anyone. You can do this in settings under the “Notifications” tab.

Fixed a chatbot messages displaying bug
Previously, a welcome message displayed to users in the middle of their conversation with a chatbot. It looked like a bug. It could seem that the chatbot say hello after each user message or that it suddenly stop working.
Now visitors enjoy consistent, logical conversation with a chatbot that isn’t interrupted by a welcome message.
Chat with visitors without lags
We made the user requests Inbox more functional and faster:
- Increased the speed of typing and sending messages. Literally, after every character you typed, Dashly server checked this data to provide both sides with real-time info about users/agents status during a conversation. It overloaded your browser and slowed down typing and sending messages.
- Now the system checks this data less frequently but still provides real-time data about visitors/agents status without slowing conversation.
- Get rid of browser freezes while scrolling a long list of user requests and channels in the Inbox. Now the system loads only conversations that you currently see on a screen while scrolling.
Share any file formats in conversations with users
Dashly team got many requests from clients to increase the number of file types to share in a chat. For example, to add to the standard PDF or doc files the opportunity to share audio.
We decided not to stop only at audio and added video, rar, zip, and 13 other new formats.
Find information about leads in their cards faster
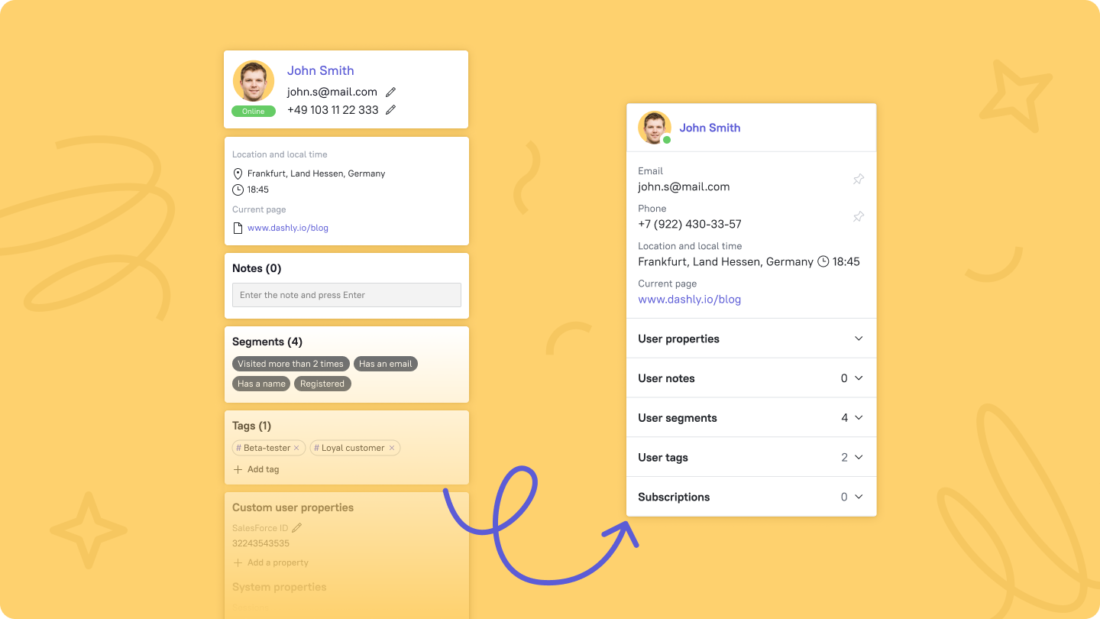
We’ve launched several updates to lead cards. You may be heard about the latest and most significant of them. Thanks to these updates, you can now:
- In the “Visitors online” section, instead of a brief preview of the lead card, you can see a full info about a user. It has the same functions as a lead card from conversations or the “Leads database” section.
- Lead properties update in real-time with no delays.
- You can drag and swap it easily.
- If there is no info about a username in a system, this column fills in with his/her email address but not anonymous names like “Honey Scarlet Giraffe” or “Little Lilac Watermelon.” Now, you can navigate through the list of leads and identify the right one faster.

We are making the product better together with you.
Tim Turovskii and the Dashly product team