SEO research: how live chats influence page ranking and loading speed

Not only users value high page loading speed. The longer it takes for a site to load, the lower it is ranked by Google. This directly affects all metrics from traffic to leads and sales. Scripts embedded in the website code decrease page loading speed. We’re doing our best to make sure it doesn’t happen to our customers. At the same time, we’ve learned how other live chats handle this.
We’re happy to share our insights into how Jivosite, Chatra, Helpcrunch, Intercom, Drift, and, of course, Dashly influence websites.
How does Google measure site performance?
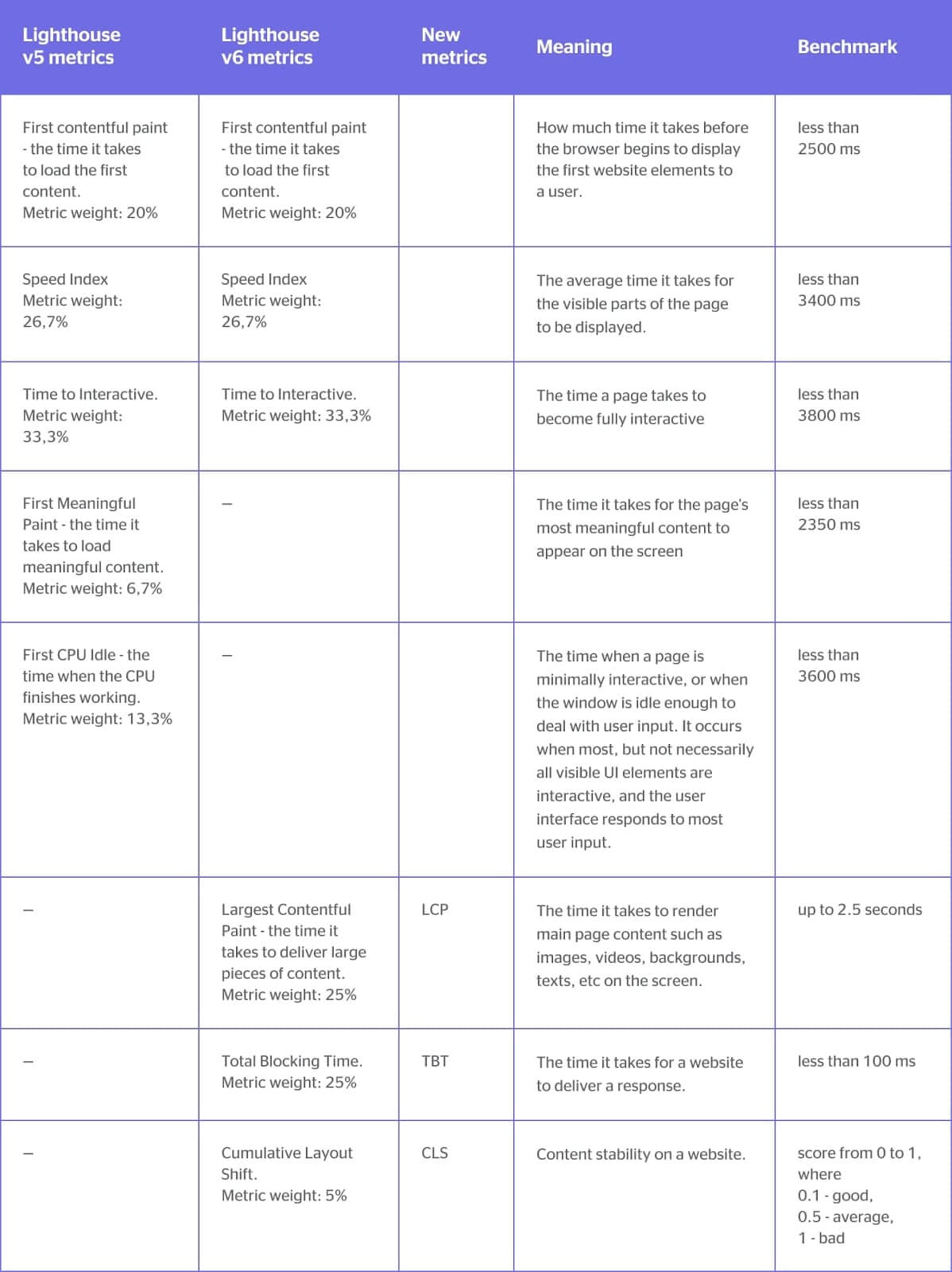
Google evaluates website performance through Google PageSpeed using several criteria. Each criterion has its weight. Until recently, Google exploited the Lighthouse v5 technology to evaluate site performance with 5 parameters in it. In June, Google released new site performance metrics within Lighthouse v6. In the new version, two old metrics were omitted, some new ones appeared, and all metrics were rescaled.
You can compare the two versions here and see how methodology changes can influence your website.
Comparison table of two Lighthouse versions:

The new metrics are:
- LCP (Largest Contentful Paint) means most website content is downloaded so that a user can interact with a page.
- During TBT (Total Blocking Time), no action can be made on a website. The site is loading while users wait for it.
- CLS (Cumulative Layout Shift) determines the unexpected shifting of web page elements when advertising elements appear. This is the moment when you visit a page and scroll through some content and it suddenly goes up or down due to advertising blocks. The greater the content shift, the lower your website score.
New metrics and rescaling strongly impact website evaluation. If you didn’t have a chance to check how Lighthouse v6 loads your website, do this now.
How did the research go?
We’ve come up with a list of live chat platforms and explored how they influenced page loading speed.
You may ask why we decided to revise live chats? The point is, if you want to embed a live chat into your website, you need to implement a script in its code. It’s “additional” scripts that decrease page loading speed.
Decreasing the site’s page loading speed by a few points is affordable and warranted by the benefits live chats provide. You can gather and qualify leads, help your users, and guide them to purchase. But you can’t deny that page loading speed should remain high so that all your initiatives make sense.
These are live chats we revised:
- Dashly
- Intercom
- Drift
- Freshworks
- Olark
- User.com
- Zendesk
- Helpscout
- Crisp
- Livechat
- Chatra
- Tawk
- Helpcrunch
Our friends at Teleport kindly allowed us to use their website for testing purposes:

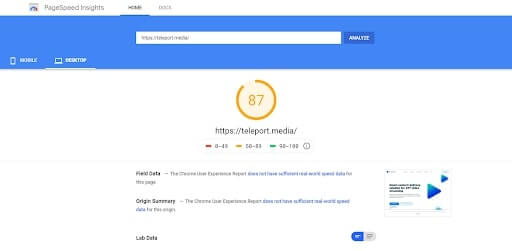
Before the live chat was installed, we tested the website’s page loading speed using Lighthouse. Here are the results we got on desktop and mobile versions:


After the chat was installed, we checked the desktop page loading speed in Lighthouse v5. Here’s what we got:

Dashly chat implementation only slightly affected the desktop page loading speed in Lighthouse v5.
After checking the desktop site, we tested the mobile site as well:

Dashly scripts put a slight load on websites and this positively influences ranking.
We did the same experiment with all live chats from our list. Would you care to see the results on our Miro board? Share your email and we’ll send you the link! ⬇️
Thanks! Go check your inbox

Key takeaways
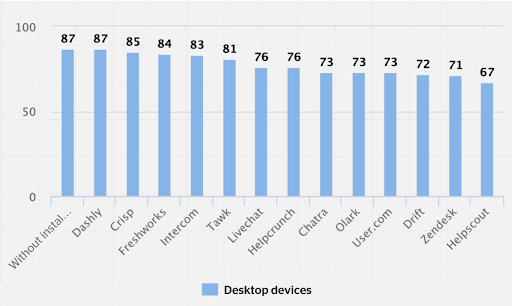
These are the scores live chats got on the desktop in Lighthouse v5:

In Lighthouse v5, Dashly’s live chat put the least load on the site. Opposite to that, the implementation of Zendesk or Helpscout had the worst impact on page loading speed.
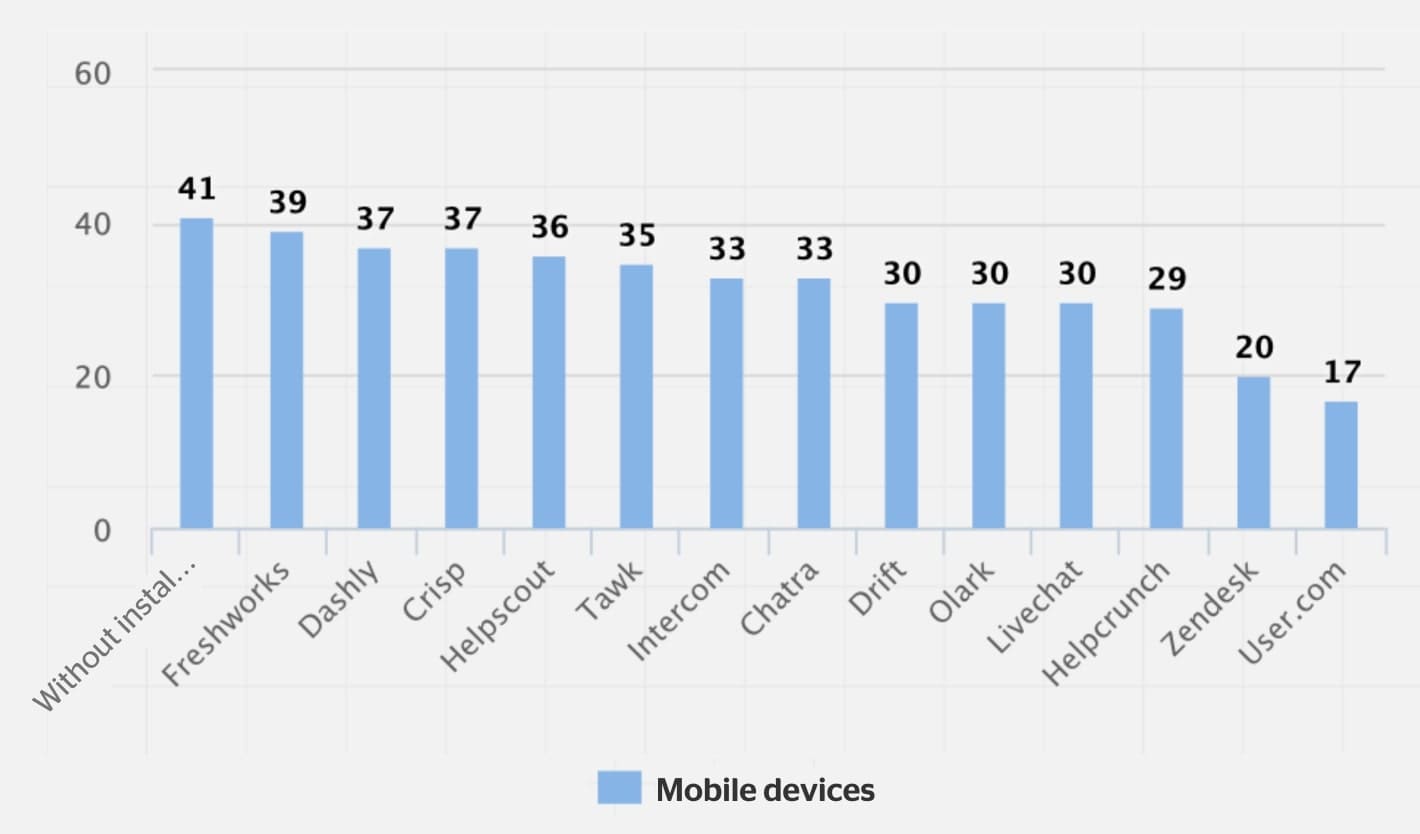
On mobile sites, it all looks a bit different:

According to Lighthouse v6, Freshworks’ live chat barely impacts page loading speed. Live chats from Dashly and Crisp also got great scores. Live chats from Helpscout, Tawk, Intercom, Chatra, and Drift decrease page loading speed by 10-30 points. And installing Olark, Livechat, Helpcrunch, Zendesk, and User.com live chats gets your site’s score down by 30-50 points.
How to check the site’s loading speed?
You can check page loading speed in Lighthouse using the official Google tool — PageSpeed Insights. Type your URL and get full details with loading statistics.
Make sure a live chat doesn’t decrease your site’s loading speed and provides value before installing it on your site. It should help support your customers or qualify leads using a chatbot.